Draw Circle Shape on Photoshop

How to Crop Images in a Circle Shape with Photoshop
Tired of cropping your photos as rectangles and squares? Learn how easy it is to ingather images as circles with Photoshop, and how to salvage the circle with a transparent background so the image looks peachy in a design or on the web! A step-by-step tutorial for Photoshop CC 2021 and earlier.
When cropping images in Photoshop, nosotros usually recall of rectangle or squares. That'south considering the Crop Tool in Photoshop has no other options. Simply who says nosotros need to utilize the Ingather Tool? Photoshop makes it only as like shooting fish in a barrel to crop images using option tools. And to crop an prototype in a circumvolve, the Elliptical Marquee Tool is all nosotros demand.
In this tutorial, I show yous how to ingather images as circles, and how to save the circle with a transparent background so you lot can identify it in any design or upload it to the spider web!
I'k using Photoshop 2021 but you can follow forth with whatsoever recent version.
Here'southward what the prototype cropped in a circumvolve will look like when we're done, complete with transparent corners so it will piece of work on any background:

The final effect.
Let's get started!
How to crop an epitome into a circumvolve shape
Pace 1: Open your image
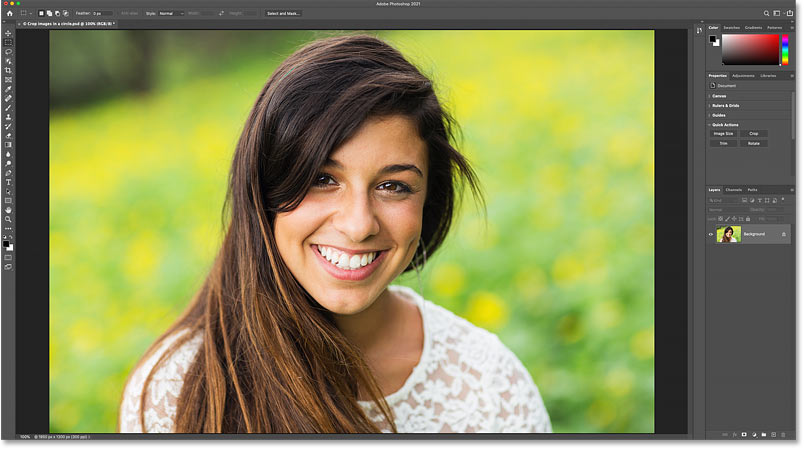
Start by opening your prototype into Photoshop. I'll use this image from Adobe Stock:

The original image. Photograph credit: Adobe Stock.
Related: How to get your images into Photoshop
Step ii: Unlock the Background layer
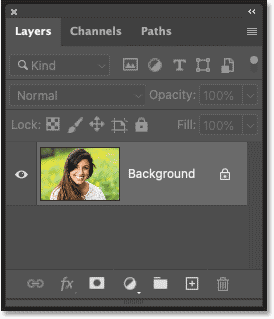
In the Layers panel, the paradigm appears on the Groundwork layer:

Photoshop'due south Layers console.
Before cropping the paradigm to a circle, the Groundwork layer needs to be converted into a normal layer. That's considering the areas around the circumvolve volition need to be transparent, and Groundwork layers exercise not support transparency.
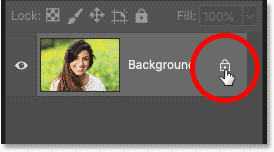
To convert the Groundwork layer to a normal layer, simply click on its lock icon. If you're using an older version of Photoshop and clicking the lock icon does not piece of work, press and hold the Alt (Win) / Option (Mac) central on your keyboard and double-click on the Background layer:

Clicking the lock icon.
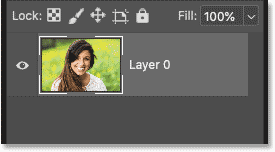
Photoshop renames the Background layer to "Layer 0" and we're ready to ingather the image into a circle:

The Background layer is now a normal layer.
Step 3: Select the Elliptical Marquee Tool
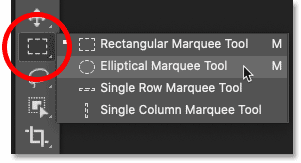
Select the Elliptical Marquee Tool from the toolbar. By default, the Elliptical Marquee Tool is hiding behind the Rectangular Marquee Tool. So y'all'll need to right-click (Win) / Control-click (Mac) on the Rectangular Marquee Tool and then choose the Elliptical Marquee Tool from the menu:

Selecting the Elliptical Marquee Tool.
Step iv: Draw a circular selection outline
Click on your image and begin dragging out an elliptical selection outline. To force the choice outline into a perfect circle, press and hold the Shift fundamental on your keyboard every bit you lot drag.
Don't worry almost getting the circle'due south location within the image exactly right. Nosotros'll movement it into position in the next stride. For now, just brand sure the circle is big plenty to environment the area you desire to continue.
When you're done, release your mouse push button and so release the Shift primal. Brand sure you lot release your mouse button first, and then the Shift key, or the selection outline will snap back into a freeform elliptical shape:

Press and concur Shift and drag out a circular selection outline.
Footstep five: Reposition the selection outline
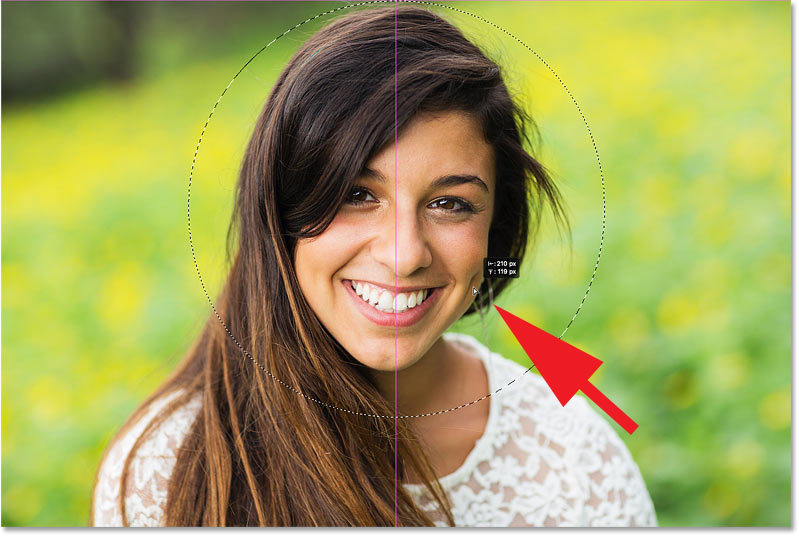
To reposition the choice outline around your subject, click within the outline and drag it into place. Here I'm moving it to heart the adult female'due south face up within the circle. This is the expanse I desire to keep. The rest of the image outside the circle volition exist cropped away.
Annotation that in the screenshot below, the magenta line running from tiptop to lesser through the epitome is just one of Photoshop's Smart Guides, telling me that the selection outline is now vertically centered in the certificate. Smart Guides disappear when you release your mouse push:

Click and elevate the circular selection outline into place.
Step 6: Invert the selection
The only problem is that we've selected the area inside the circle, when what we really need is to select everything outside the circle, since that's the area nosotros desire to ingather away.
To fix that, invert the option past going upwards to the Select menu in the Carte du jour Bar and choosing Changed:

Going to Select > Inverse.
Step 7: Delete the epitome exterior the circumvolve
So with the selection inverted, delete the surface area around the circle by pressing the Backspace (Win) / Delete (Mac) key on your keyboard. The deleted area is replaced with a checkerboard pattern which is how Photoshop represents transparency.
If the deleted area becomes white instead of transparent, or Photoshop opens the Fill dialog box, it's most likely because yous forgot to unlock the Background layer back in Pace 1:

Press Backspace (Win) / Delete (Mac) to delete the paradigm around the circle.
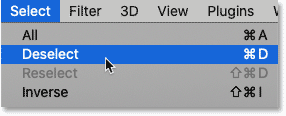
Nosotros don't need our option outline anymore, and then remove it by going upwards to the Select menu and choosing Deselect:

Going to Select > Deselect.
Step 8: Crop abroad the transparent areas
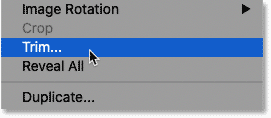
To crop the paradigm around the circumvolve and trim away the transparent areas, become up to the Image carte du jour and choose Trim:

Going to Epitome > Trim.
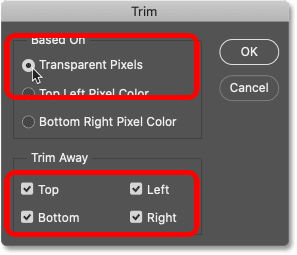
Then in the Trim dialog box, choose Transparent Pixels at the pinnacle, and make sure that Top, Lesser, Left and Correct are all selected at the lesser:

The Trim options.
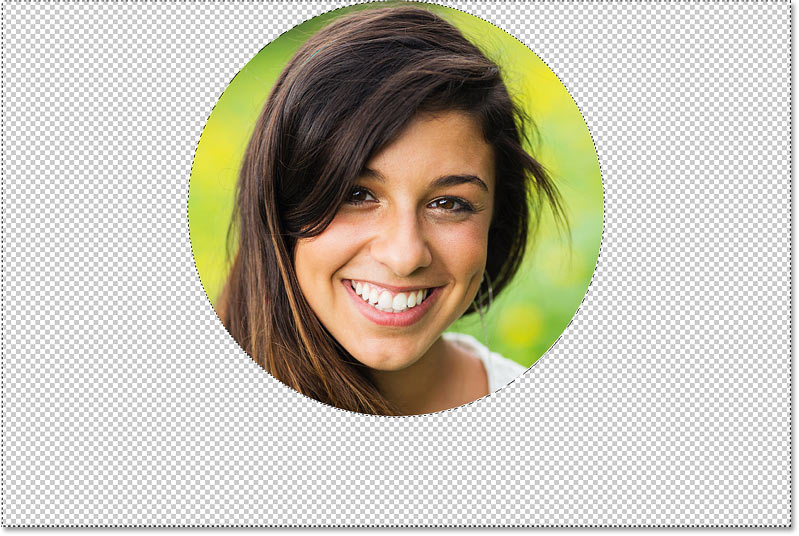
Click OK to close the Trim dialog box, and Photoshop instantly trims abroad the surrounding transparent areas, leaving us with our epitome cropped as a circumvolve.
Since the corners are transparent, whatsoever background nosotros place the prototype onto will show through the corners while the epitome in the circumvolve remains visible:

The image is now cropped to a circle.
Step 9: Relieve the image every bit a PNG file
To keep those corners transparent, nosotros need to save the image in a file format that supports transparency. The JPEG format does not, only PNG does. And PNG is widely supported in web browsers, making it a cracking selection.
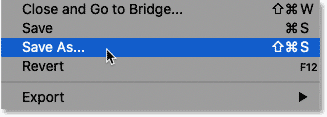
To salve the epitome as a PNG file, get upward to the File bill of fare and cull Relieve Every bit:

Going to File > Save Every bit.
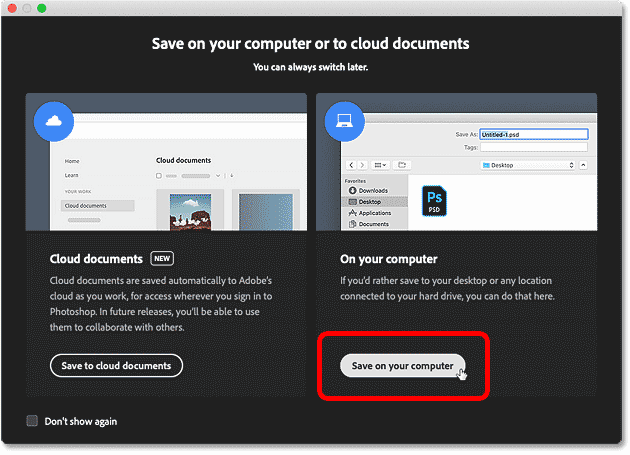
In the most recent versions of Photoshop, you'll be asked if you want to save the file to your calculator or every bit a cloud document. Choose Salve on your computer:

Choosing the "Save on your computer" selection.
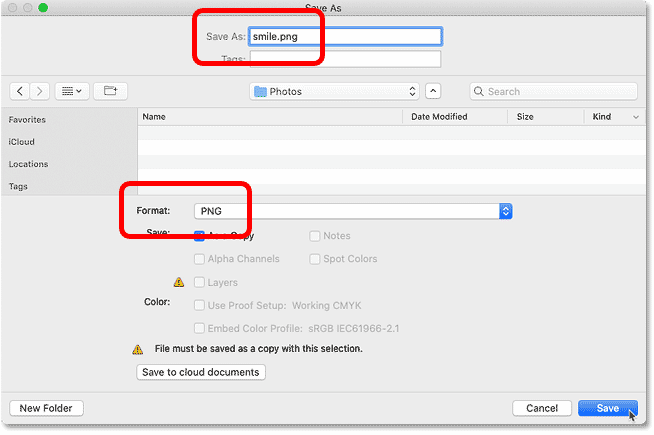
Then in the Save As dialog box, ready the Format option to PNG. Name your file, choose where you want to relieve information technology, and then click Salve:

Saving the cropped image equally a PNG file.
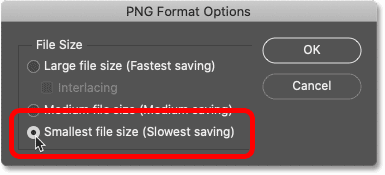
Finally, in the PNG Format Options, choose Smallest file size and and so click OK to save the image:

Saving the PNG file at the smallest size.
And at that place we take it! That'due south how to ingather an image in a circle in Photoshop! And that brings united states of america to the finish of our serial on cropping images in Photoshop!
You tin can jump to any of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Nuts department for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/crop-image-circle-photoshop/
0 Response to "Draw Circle Shape on Photoshop"
Kommentar veröffentlichen